





SWELLでホームページなどを作成したり、ブログを他の人よりもおしゃれにしたい方で背景に動画を差し込みたい時ありませんか?
以下のような動画は、フッターや問い合わせページに使うとおしゃれ度もアップします。
ロゴ



とても簡単にできるので、ぜひ挑戦してみてください。
動画のフリーコンテンツやご自身で撮影した動画でも大丈夫です。その動画をワードプレスのメディアへ追加します。
または、記事内で追加する方法のどちらでも大丈夫です。
フリー動画は、無料でダウンロードできるサイトを活用しても良いと思います。これ以外でも良いですが、素材の数も多いので確認してみてください。




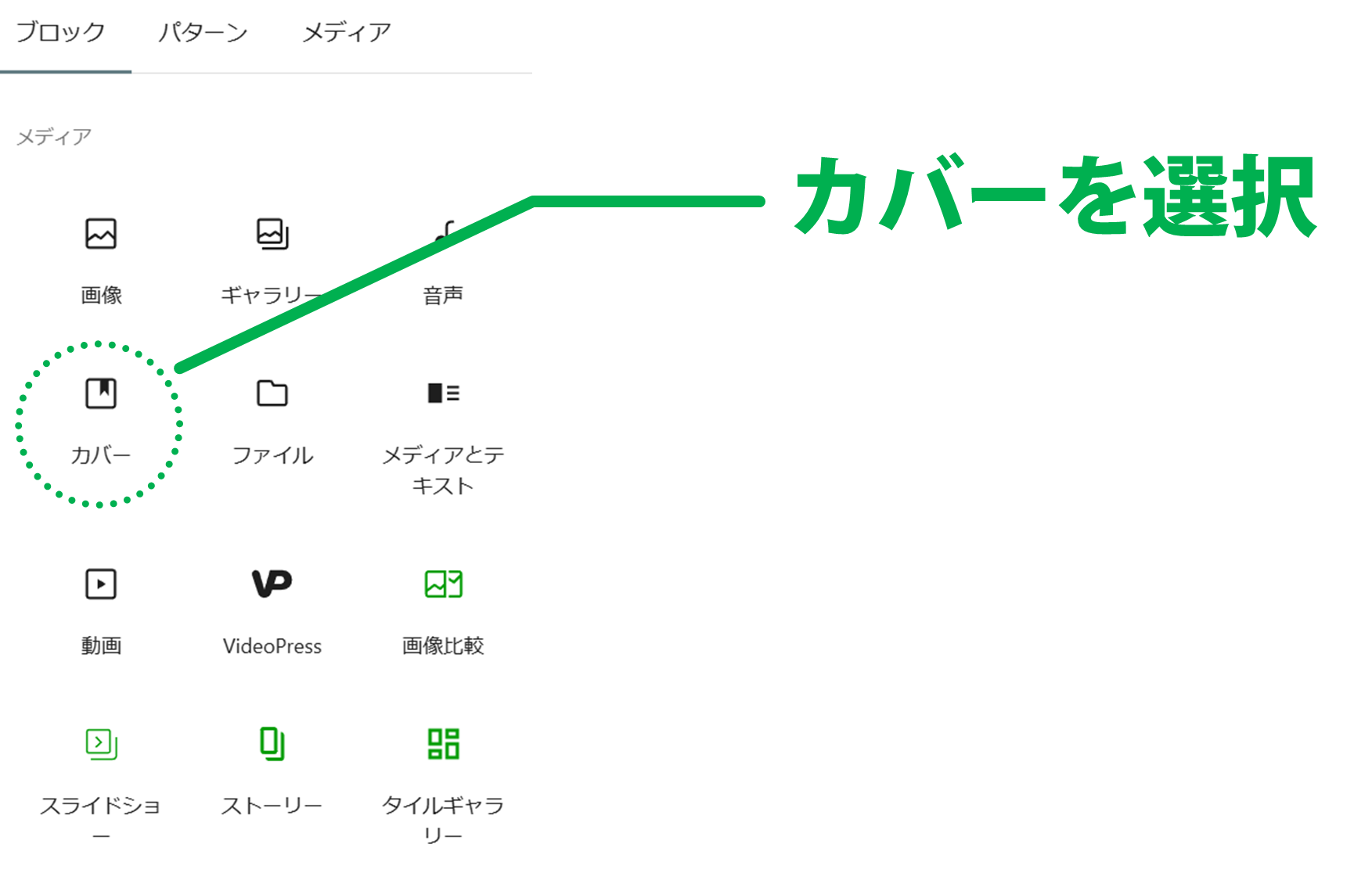
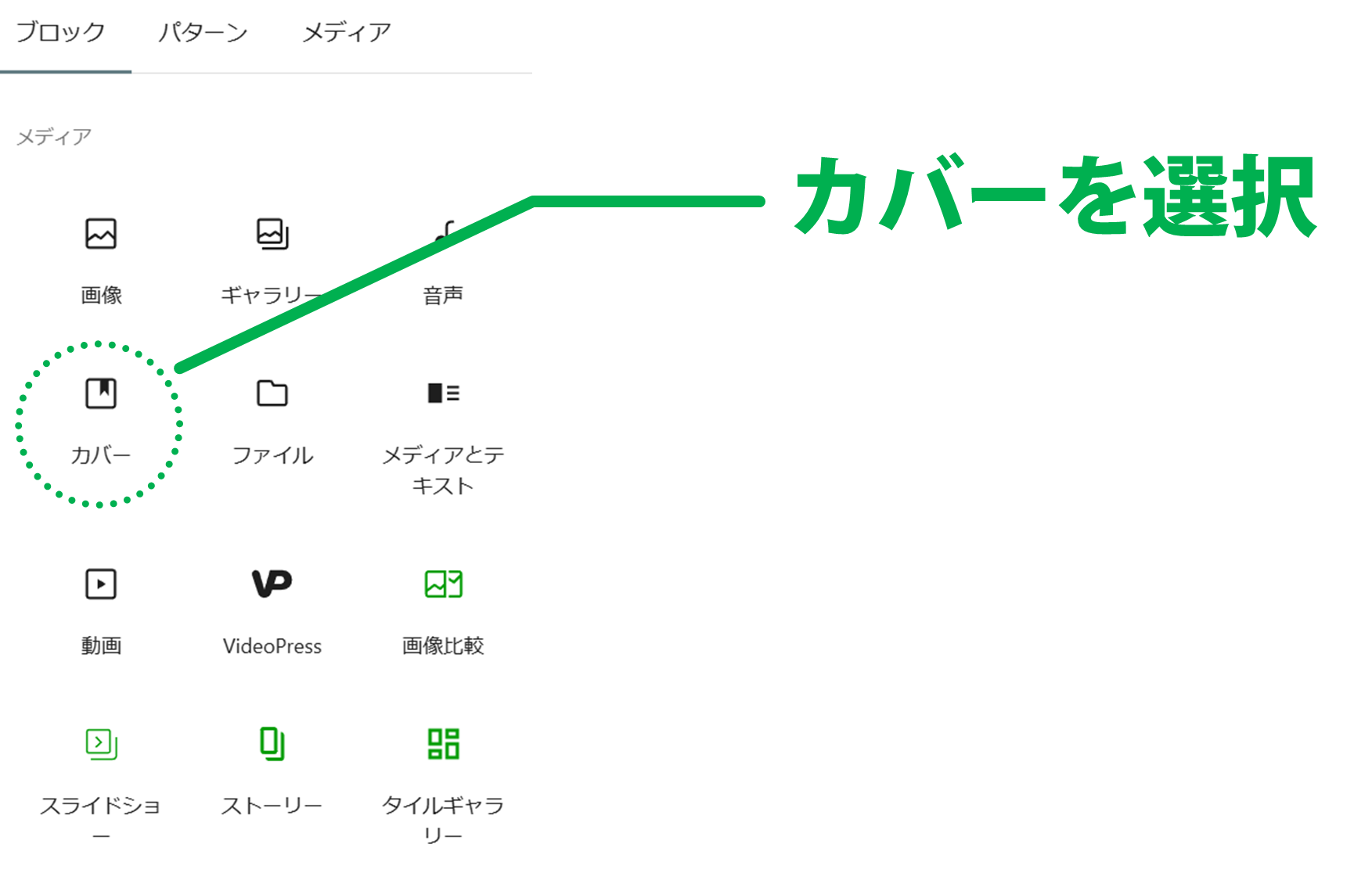
ブロック挿入から、【カバー】を選択。そのあとにアップロードか、メディアから動画を選択。


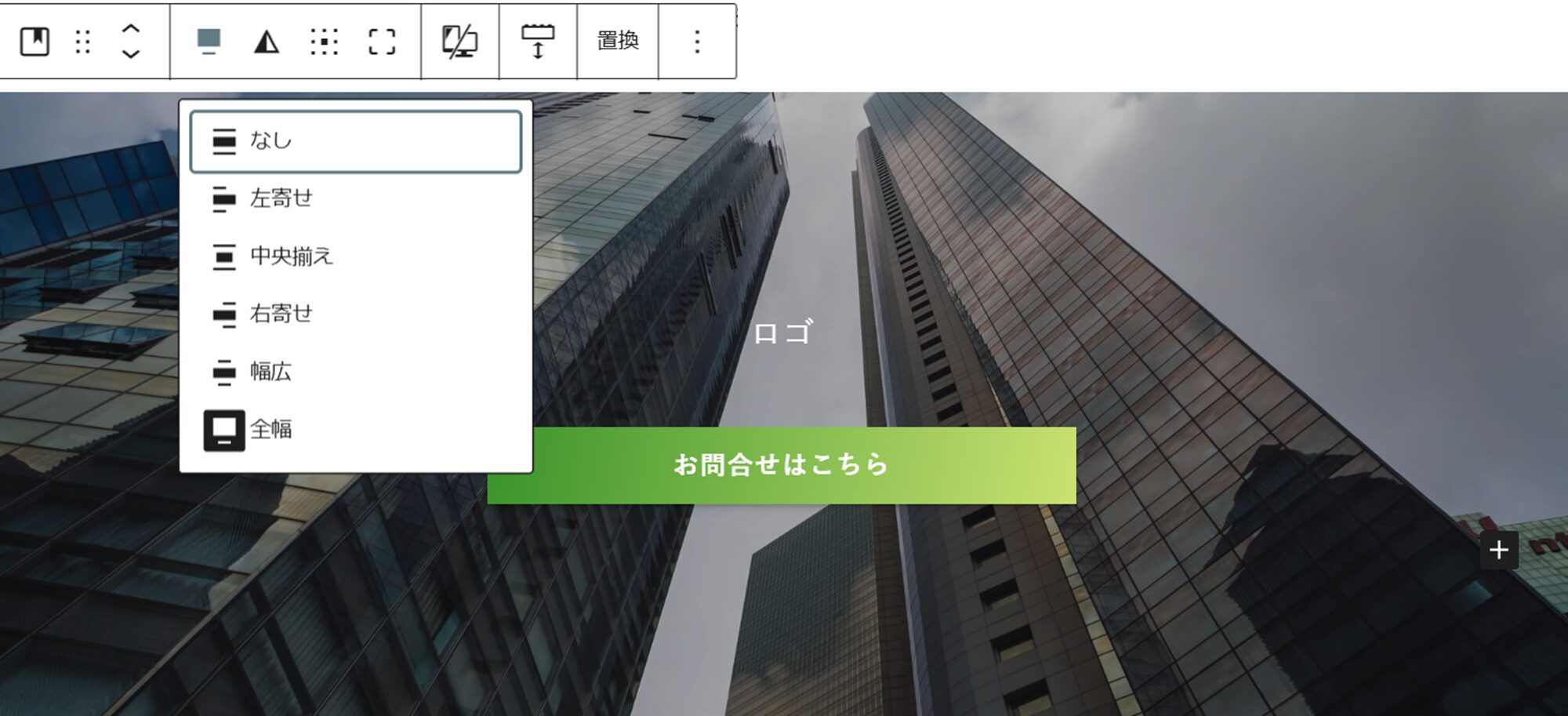
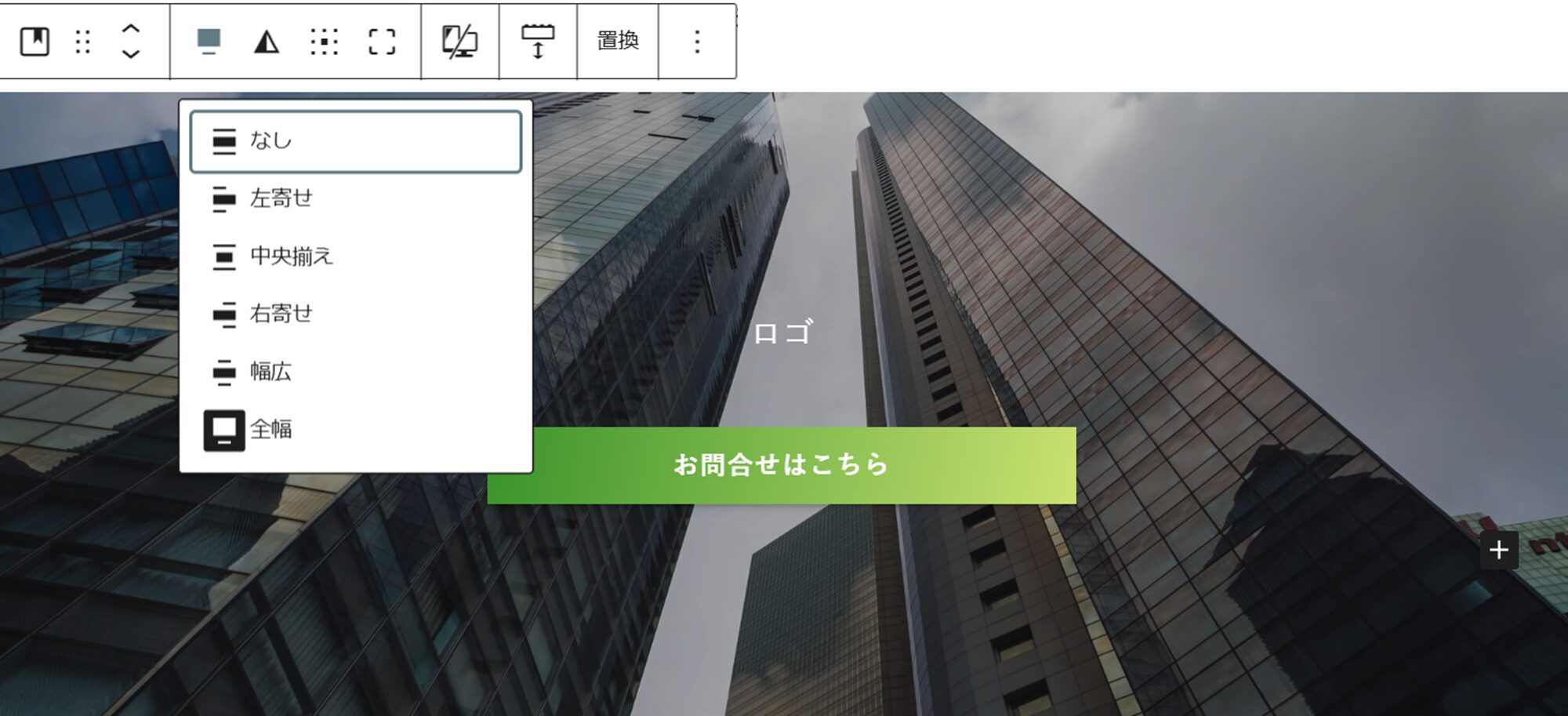
動画を背景全面にするために、「全幅」を選びます。
今回ご紹介したカバー機能を使うと、フッターや記事下エリアなどにおしゃれな雰囲気を作ることができます。
カバーで動画を挿入した後には、リッチカラムなども入れられるので自分の好きなデザインへ簡単にカスタマイズできます。
今回の内容は特にSWELLを使ってホームページ制作などをする際には重宝すると思います。
動画の差し込み自体は、とても簡単なのでSWELLっぽさを少しアレンジしたい方などは挑戦してみてください。
今回の記事が参考になればうれしいです。